Bootstrap Studio 是一款专为前端开发者打造的强大可视化编辑工具,特别适合创建时尚、响应式的网站。它提供了一系列易于使用的功能,帮助你快速设计出漂亮且可定制的网站界面。
Bootstrap Studio 的主要功能
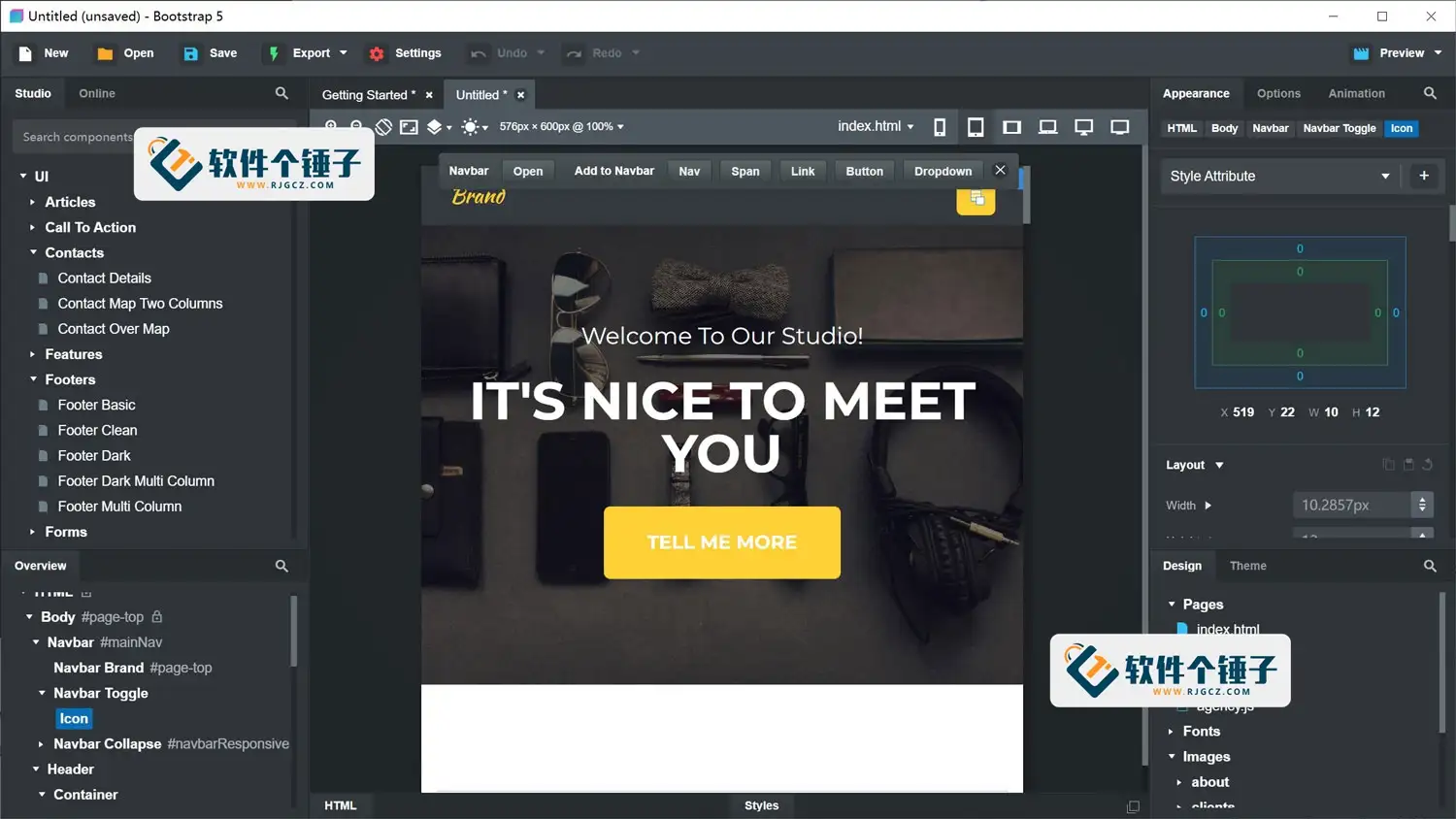
- 直观的可视化编辑器:Bootstrap Studio 提供了一个简洁的可视化编辑器,开发者可以通过拖放操作轻松构建网页。从库中选择各种 Bootstrap 组件,如按钮、导航栏、表单等,直接放置到页面上,简化了开发流程。
- 实时预览:支持实时预览功能,开发者可以即时查看网页在不同设备上的显示效果。你可以随时调整样式和布局,确保网页在各种屏幕尺寸下都能完美呈现。
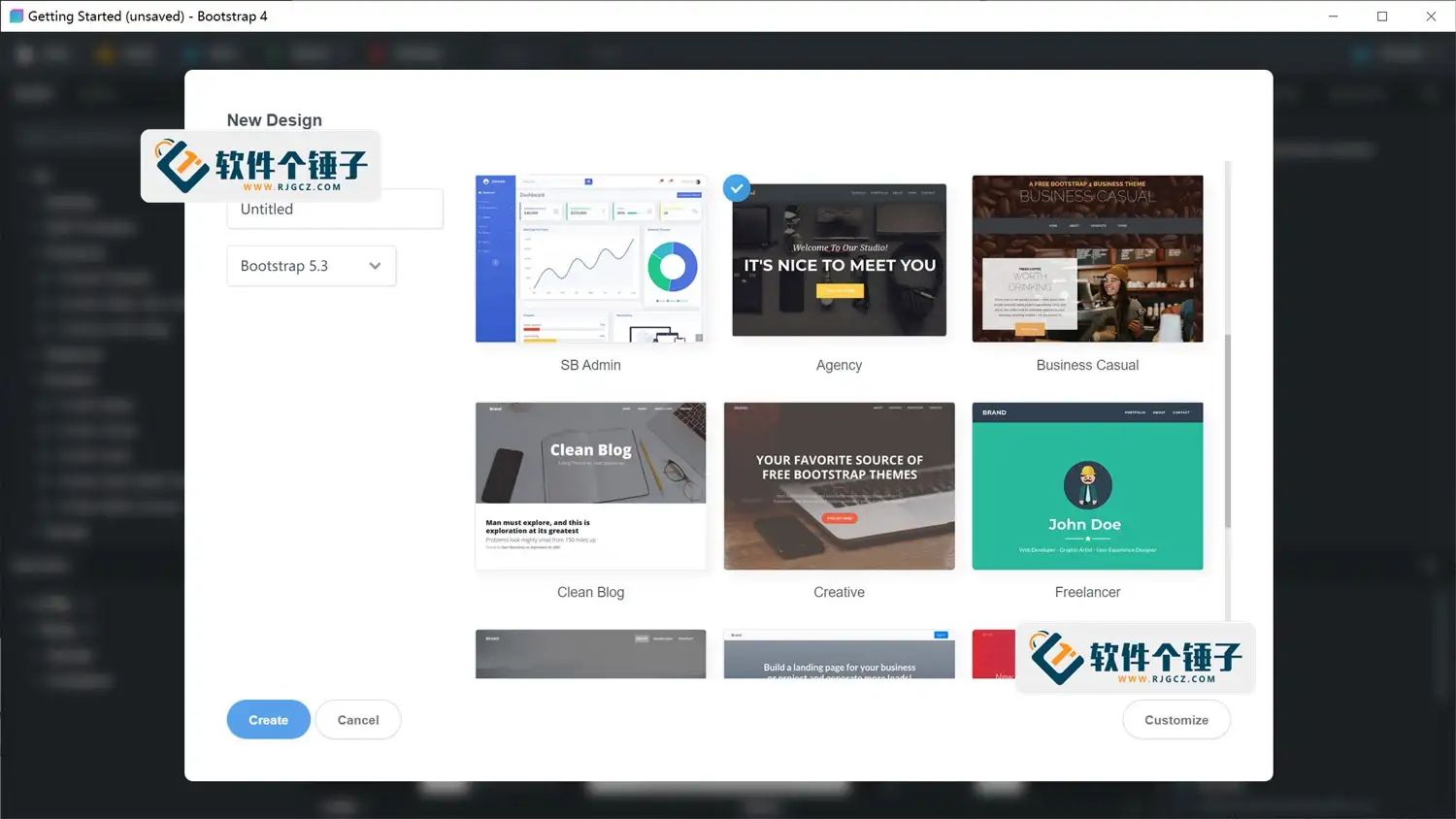
- 丰富的模板库:内置大量预设模板,涵盖多种样式和布局。你可以根据项目需求选择模板,并进行修改和定制,快速打造出符合项目需求的设计。
- 完全支持 Bootstrap 框架:Bootstrap Studio 完全兼容最新的 Bootstrap 框架,用户可以无缝使用 Bootstrap 的所有组件和功能,快速构建响应式页面。



- 自定义 CSS 编辑器:除了 Bootstrap 提供的默认样式,Bootstrap Studio 还允许用户自定义 CSS 样式,并实时预览效果,轻松进行个性化设计。
- 多功能小部件:提供如导航菜单、进度条、模态框等小部件,通过简单的拖放操作即可添加到页面中,快速实现常见功能,提升开发效率。
- 团队协作支持:Bootstrap Studio 支持团队协作,开发者可以与团队成员共享项目,进行版本控制和代码合并,确保团队高效协作。
Bootstrap Studio 的安装与激活教程
- 下载并安装 Bootstrap Studio:安装完成后启动软件,然后关闭。
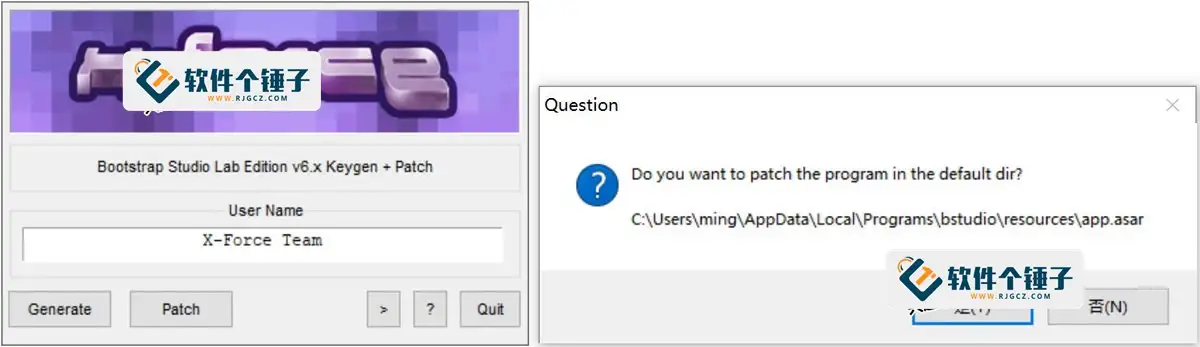
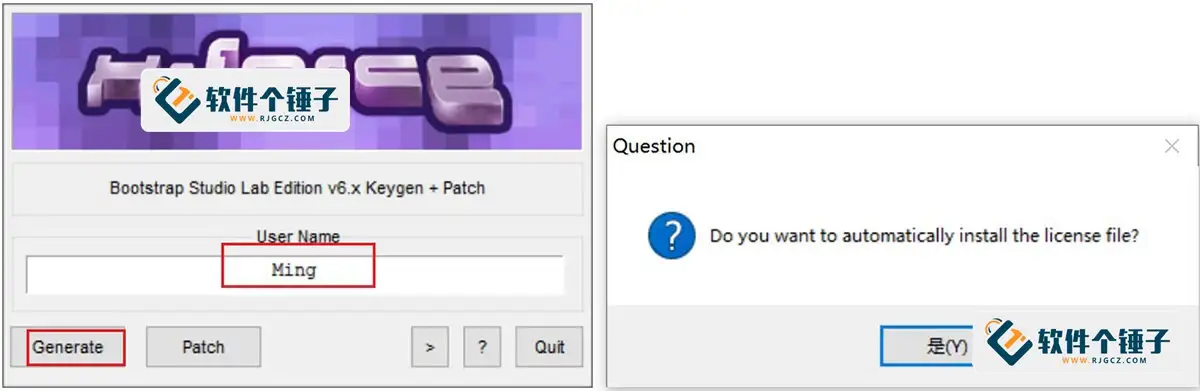
- 运行 Crack 文件夹中的 keygen:点击“Patch”按钮,并在弹出的对话框中确认。

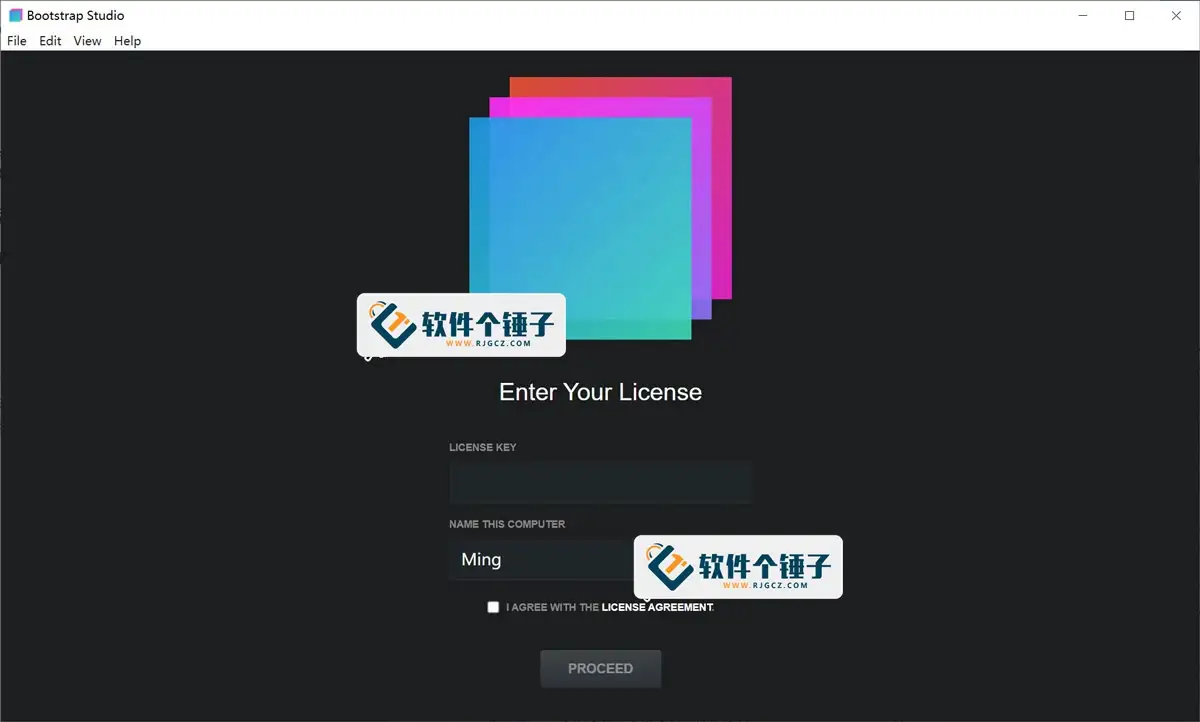
- 生成证书:打开 Bootstrap Studio,复制“NAME THIS COMPUTER”栏中的电脑名称,并粘贴到 keygen 软件中。关闭 Bootstrap Studio,然后点击“Generate”生成证书。


- 重新启动 Bootstrap Studio:完成上述步骤后,重新打开软件即可使用。

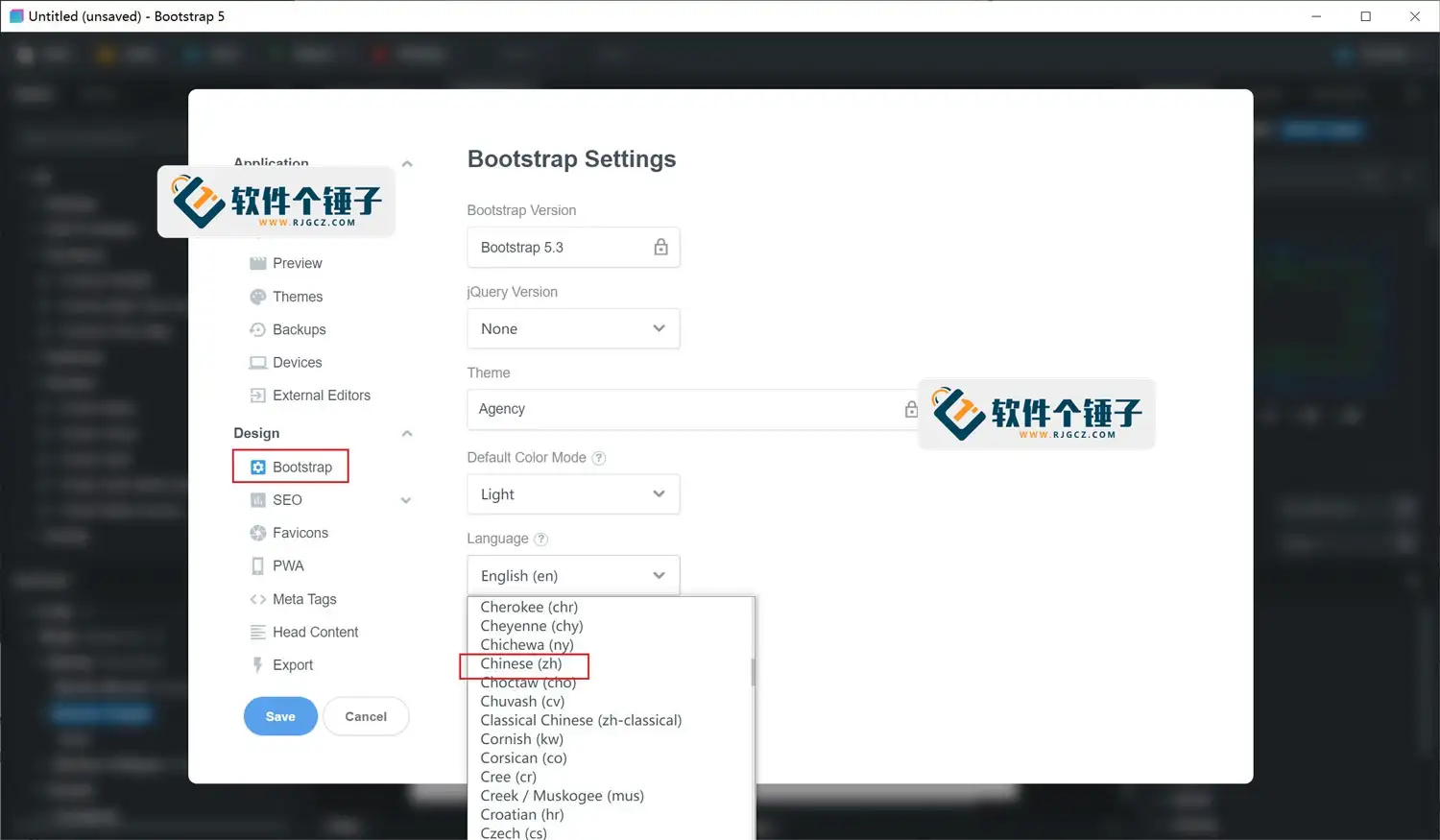
- 设置语言:在设置(Settings)中找到“Language”选项,选择 Chinese(zh) 将界面语言设置为中文。

免责声明:本站所有资源均收集自互联网,分享目的仅供学习参考,并不贩卖资源,资源版权归该资源的合法拥有者所有,请您在下载后24小时内删除。若本站发布的内容侵犯到您的合法权益,请立即联系43404810@qq.com及时做删除处理!